Participants : Michel Beaudouin-Lafon, Thomas Baudel, Jean-Daniel Fekete, Stéphane Chatty, Stéphane Sire, Yannick Jestin, Stéphane Conversy, Nicolas Roussel, Patrick Girard, Didier Casalta, Jaime Munoz, Pierre Dragicevic
Planning
10H-10H45 Présentation des articles de position
11 H-12H20 Définition d'une toolkit et taxonomie des services fournis
14 H-16H Taxonomie des événements / Dispositifs
16H15-18H
1- Présentation des articles de position
1.1 "Concrétiser les dispositifs d'entrée dans les outils
de développement"
Pierre Dragicevic
Proposition d'un modèle à plusieurs couches
Modèle physique du dispositif
Modèle logique
Modèle bas-niveau
Objectif : construire un modèle des dispositifs d'entrée,
générique et précis
Exemple de propriété des dispositifs :
canal isométrique (trackpoint) <- force
isotonique (souris) <- position (mais relative)
élastique (joystick) <- déplacement (donc vitesse
?)
Thomas : on pourrait ajouter l'accélération
Problème : si on prend un joystick à ressort trés
fort, on tend vers l'isométrique. Si on relâche
le ressort, on revient a l'isotonique.
Cette classification est un peu trop "ad hoc". Il faudrait plut™t
d?crire des propri?t?s et les
liaisons entre ces propri?t?s. D'o? l'int?r?t d'avoir un mod?le physique
g?n?ral
Exemple, le joystick = ensemble d'attributs permettant de d?finir le
mod?le physique, s?par? en domaines, ind?pendant de l'utilisation
La deuxi?me partie de la description consistera ^ choisir une variable et ^ d?finir la fonction de transformation qui permet de passer de la valeur continue de la valeur physique ^ une valeur discr?te en sortie du dispositif.
Thomas : r?sum? : d?finir un m?tamod?le de dispositif int?grant les ?l?ments physiques ?
R?ponse : faire la cha"ne compl?te entre le physique et le logique d'un dispositif
1.2. "Factorisons la gestion des ?v?nements des applications interactives"
St?phane Conversy, Paul Janecek, Nicolas Roussel
Constat : beaucoup d'activit?s diff?rentes avec bo"te ^ outils : beaucoup
de manques
Besoin d'ind?pendance pour les drivers
Besoin d'extension des entr?es/sorties
Probl?me : utiliser une toolkit graphique, et ajouter des sources et ?metteurs au bas-niveau. Les ?v?nements des toolkits sont de trop bas niveau, et peu extensibles.
Autre dimension : le mod?le callback est tr?s limitant : pas de co-routines, pb de synchronisation si on passe par des threads...
Solution : avoir des ?v?nements de plus haut-niveau. Mais cela impose de cr?er un mod?le de gestion d'?v?nements... Quelle relation avec les threads ? Quelles files d'attente ?
En fait, cette question sur les ?v?nement semble primordiale.
Question : Est-ce que l'application doit pr?voir d'utiliser tel ou tel dispositif ou peut-elle s'adapter ^ des dispositifs diff?rents ?
Nicolas : Pas tout ^ fait le probl?me : on peut vouloir remplacer la souris par une entr?e ?quivalente distante
Notion d'?v?nements de bas-niveau et de haut-niveau
1.3. "Conception des interfaces : et si nous analysions la t?che du
programmeur"
Jonnhy Accott, St?phane Chatty, Yannick Jestin, St?phane Sire
Depuis plusieurs ann?es, nombreuses tentatives diff?rentes sur les toolkits.
Mais l'unification n'a pas ?t? possible :
Probl?me de mod?le g?n?ral de la toolkit (langage commun inexistant)
Probl?me plus humain : chaque besoin ?tant satisfait par une solution
distincte des autres, gros probl?me d'int?gration
Solution partielle : lien au niveau des ?v?nements
Sentiment (S Chatty) : il y a plusieurs niveaux dans les syst?mes,
qui semblent faire un peu la m?me chose (exemple, scheduler / dispatcher
d'?v?nement) Est-ce que l'on ne r?invente pas la roue continuellement ?
Objection (JDF) : les buts sont tr?s diff?rents suivant les applications
; il semble difficile de r?utiliser. Ce probl?me des choix effectu?s est
surtout l^ parce que l'on ne sait pas quels sont ces choix
(MBL) Exemple de la Xt, qui impl?mente un mod?le objet dans un langage
non objet. Ca se paie en facilit?s d'extension. Or, depuis 20 ans, on utilise
des ?v?nements avec des langages qui n'ont aucun support pour cela. Pourquoi
ne pas descendre la gestion des ?v?nements au niveau du langage ? Aujourd'hui
le mod?le de programmation classique est s?quentiel, transformationnel...
Pour les IHM, on a besoin d'autre chose. Doit-on changer le mod?le de base
de la programmation
(JNF) Il serait bien que dans tous les cas les choix soient exprim?s.
1.4. "Une approche d'?valuation des techniques bimanuelles : le trac?
d'une figure avec une ou deux mains"
Didier Casalta
Il semble intuitif d'utiliser les deux mains : les exp?riences faites en apprenant chaque main s?par?ment montrent qu'il est naturel alors de passer aux deux mains ensemble.
Y-a-t'il plusieurs fa?on d'aborder le probl?me ? Y. Guiard -> trois fa?ons (?)
Sym?trique (chaque main fait la m?me chose),
asym?trique (une t?che diff?rente pour chaque main)
micor/macro (m?mes t?ches, mais ^ ?chelle diff?rente)
Exemple avec le trac? d'un rectangle :
sym?trique : manipulation du coin haut gauche et/ou coin bas droit
main gauche place le rectangle et main droite dessine le rectangle
R?sultats pr?liminaires...
Q. Thomas : Peut-on (doit-on) avoir des dispositifs diff?rents ?
R?ponse : il faudrait tenir compte de la t?che macro/micro.
Q. Thomas : idem pour des types de dispositifs diff?rents ? Ne semble
pas indispensable
Probl?mes de compr?hension a priori de l'effet des modifications :
quel point manipule-t-on ?
(Thomas) Dans ce type d'exp?riences, si on s'aper?oit de diff?rences
d'utilisation, peut-on changer facilement de dispositif dans la toolkit.
Pas ?vident, car on sait faire "changer de dispositif", mais l'interpr?tation
de l'entr?e n'est
pas forc?ment identique selon les dispositifs.
Probl?me du feed-back : est-il dans l'interaction ? dans la toolkit
? O? doit-on exprimer le feed-back ?
Doit-on faire des suppositions sur la toolkit pour le feed-back ?
Le feed-back doit-il avoir une s?mantique li?e ^ l'application ? probl?me
li? : caract?re ferm?
(encapsul?) des interacteurs ; ce n'est peut-?tre qu'un probl?me de
langage ou de mod?le de
toolkit (style GARNET)
Exemple : drag'n drop : feed-back lexical et syntaxique et ^ un autre niveau, feed-back s?mantique (explication sur l'exemple des interfaces iconiqes)
Il faut en fait utiliser un m?canisme (?v?nement, callback) pour interroger le noyau s?mantique sur le traitement
Y-a-t'il des ?v?nements qui ne viennent pas de l'utilisateur ? Tout
?v?nement qui vient du noyau fonctionel vient en fait indirectement de
l'utilisateur ? Mais n'est-il pas plus commode de transformer cette r?ponse
indiercte en un ?v?nement du noyu s?mantique ?
Peut-on ajouter un nouveau feed-back (son par exemple) ?
2- D?finition d'une toolkit
D?finition page 170. ftendre aux aspects autres que graphiques. On veut int?grer les aspects sons ou collecticiels
Probl?me : les mondes (graphique et sonore) sont tr?s diff?rents. Un widget sonore est-il proche d'un widget graphique ? Pourtant, il existe un travail de description des widgets. Cela n'est pas sp?cifique au son (3D, navigation)...
Remarque Nicolas : on voudrait pourvoir d?finir de nouvelles choses
de fa?on simple.
(MBL) Ne devrait-on pas plut™t partir de la taxonomie des
t?ches interactives
(cf. transparents Michel) pour d?finir les besoins ? N'est-ce pas le
bon moyen d'aborder la toolkit.
(Thomas) difficult? ^ int?grer les nouvelles approches (pourrait-on
faire ce que l'on ne
sait pas faire ?), alors que d?j^, on ne fait pas bien ce que
l'on sait faire !
(NR) oui, mais actuellement, on teste tr?s mal les nouveaut?s car les toolkits sont trop limit?es. Si on refait (m?me mieux) ce qui existe d?j^, on ne le refera pas bien, car il manquera toujours trop de choses.
Si on aborde la toolkit par t?ches, il faudrait pouvoir les composer (NR)
(TB) difficult? pour instancier un mod?le de si haut niveau...
(JDF) v?rifier sur les toolkit actuelles
Pb dans l'approche pragmatique ^ partir des toolkit actuelles : beaucoup de choses offertes par les toolkit actuelles l'ont ?t? sous l'influence de la technologie.
De plus, souvent, il est tr?s difficile de modifier quelque chose dans ce qui est actuellement dans les toolkit (ex. JDF : manipulateur d'Interviews)
(MBL) Trois approches s'affrontent dans l'atelier : les approches descriptive (que font les toolkit actuelles ?), prescriptive (que devrait faire une toolkit ?) et productive (faisons unt toolkit qui fait ce sue l'on veut faire)
Proposition pour la r?daction (approche constructive) : prendre chacun
une toolkit et la confronter ^ la classification de Thomas
Pour chaque toolkit , d?terminer parmi les participants qui fait l'analyse
?
3. M?canismes de communication entre objets
Glu ou tuyau ?
(MBL : Utiliser un langage ou une toolkit fixe un mod?le d'ex?cution.)
3.1. Diff?rents types de liaisons ^ travers la toolkit
Comment assemble-t-on les causes et les effets ?
¥ Appel de fonction
¥ Envoi de message/m?thode (dispatch)
¥ Continuation
¥ Callback
¥ Polling
¥ Notifier / Observer. Notification simple : enregistrement aupr?s de l'objet qui active une m?thode lors d'un changement d'?tat
¥ fv?nement et dispatcher + listener
¥ Valeur active : lien directionnel entre deux objets
¥ Propagation unidirectionnelle
¥ R?solution de contraintes g?n?ralis?es
¥ ------------------------------------------------------------
¥ Data flow
¥ Automates
Dans tous les cas, il s'agit de voir comment l'objet d'interaction et l'objet du noyau s?mantique sont reli?s. Est-ce qu'ils se connaissent ?
La pr?sentation des diff?rents cas montre une complexification progressive. Les m?thodes sont de plus en plus d?claratives
^ d?tailler pour le compte-rendu
Quelle place pour les automates dans cette classification ?
Suite de l'atelier : quelle option choisir ?
3 options
¥ ftudier les aspects temporels (synchrone/asynchrone)
¥ Quel support ? Qui utilise ?^ ?
¥ Matrice n-dimensioinnelle
3.2. Aspects temporels
La dimension synchrone / asynchrone est ind?pendante et peut s'appliquer ^ tous
Sur les aspects temporels, plut™t que synchrone/asynchrone, il semble plus int?ressant de regarder ce que l'on attend de la connexion :
¥ sans attente de retour
¥ attente de retour bloquante
¥ attente de retour non bloquante
Le dernier cas est tr?s difficile ^ faire sans coroutines
3.3. Qui utilise ces m?canismes ?
EX. Langages de programmation : appels de fonction et envoi de message
Le probl?me n'est pas tant de savoir si un langage ou une toolkit permet ou non de r?aliser un concept, que de savoir si l'utilisation de ce concept est simple
Digression
(TB) Dans un programme r?alis?, o? les 6 premiers m?canismes ont ?t? utilis?s, on s'est aper?u que plus le m?canisme est de haut-niveau, plus on a du mal ^ comprendre le fonctionement. Conclusion, au fur et ^ mesure de la maintenance, les d?veloppeurs ont remplac? l'usage des m?canismes complexes par des m?canismes plus simples.
(MBL) En fait, on va vers le d?claratif, mais ce n'est jamais totalement d?claratif. Par exemple, pour les valeurs actives, il faut les cr?er et les d?truire, et cela n'est pas d?claratif.
(TB) Le d?claratif emp?che une lecture propre de ce qui se passe.
(SC) Les constructions d?claratives ont tendance ^ faciliter l'?criture en augmentant l'abstraction
(JDF) Revenir en arri?re est souvent li? ^ la complexit? de l'application ; les m?canismes les plus ?volu?s sont en fait sp?cialis?s, ce qui oblige parfois ^ ne pas les utiliser.
Conclusion partielle : on ne peut pas faire soi-m?me de nouveaux widgets ; donc lorsque l'on a des probl?mes complexes, on redescend dans le niveau d'abstraction
Retour au probl?me m?canisme minimal pour programmer ces m?canismes :
Callbacks : langages ^ objet, Java, inner class
Notifier... : Java, inner class
fv?nements... :
Valeurs actives : n?cessite la surcharge de l'affectation
^ faire
¥ D?tailler les m?canismes non triviaux
¥ D?crire des toolkits o? ils sont employ?s
¥ D?crire comment on peut programmer ces m?canismes
¥ D?crire avantages et inconv?nients
Suite...
On pourrait aussi mettre certaines choses dans les outils de d?veloppement, en particulier des outils pour favoriser la mise au point des programmes.
Tous ces m?canismes ne sont pas forc?ment issus de l'IHM (exemple, Prolog pour les contraintes)
4. Notion d'objet interactif
D?finition d'un objet interactif
C'est diff?rent d'un objet graphique. Il semble y avoir quand m?me des composantes communes :
¥ Poss?de une repr?sentation, avec ?ventuellement plusieurs modalit?s
¥ Re?oit des entr?es qui le font changer d'?tat
¥ Produit des sorties
Organisation des objets graphiques
Ils sont organis?s en une structure d?finie : arbre (DAG, liste, etc.), tableau, etc. La structure a pour but la pr?sentation (spatiale ou temporelle)
Un deuxi?me type de structure est le contr™le : comment les objets sont-ils organis?s pour permettre les transferts de donn?es au cours du dialogue.
La structure de pr?sentation est g?n?ralement explicite, alors que la structure de contr™le est souvent implicite. A fortiori si on utilise des m?canismes ?volu?s (contraintes). D'o? les probl?mes de compr?hension de code.
5. Structures de contr™le
O? placer les automates ? Dans les objets ? Au-dessus des objets ?
Paradigmes de contr™le
¥ S?quence
¥ Programmation imp?rative
¥ Data flow
¥ Automates
¥ R?seaux de Petri
¥ Langages r?actifs
¥ Programmation logique
¥ Programmation concurrente
Selon le niveau d'utilisation, on pr?f?re quelques techniques particuli?res. Par exemple, pour l'int?rieur des widgets, on utilisera les automates, RdP ou langages r?actifs ; ^ l'inverse, lorsque l'on fait de la multimodalit?, on utilise plut™t la programmation concurrente.
Comment cela se préte-t-il a une analyse objet ?
6. Et les outils dans tout ca?
Ce sont des générateurs d'écrans, des générateurs d'applications interactives trés stéréotypés ou des outils/prototypes non encore validés...
| Introduction |
En ce qui concerne les architectures logicielles, nous nous contenterons d'un rappel des modèles d'architecture existants et de leur mise en ?uvre. Il existe une abondante bibliographie sur ces sujets, dont on mentionne quelques références importantes. En revanche, il existe peu de travaux sur la taxonomie et la formalisation des outils logiciels de création d'interfaces, et c'est pourquoi il nous parait utile de présenter plus en détails ces aspects.
Il existe un vaste choix d'outils de construction des interfaces, pour des raisons matérielles et historiques (différents constructeurs, progrès technologique) ou pour répondre à des besoins différents: interaction graphique ou interfaces pour l'informatique de gestion, prototypage ou application à contrainte de performance forte, progiciel ou développement à façon. Cependant, de nombreux concepts se retrouvent entre ces outils, hélas rarement explicités. Nous présenterons donc les bases logicielles communes aux outils actuels, leurs motivations et d'entamer une taxonomie de ces outils.
Tout d'abord, on distingue 3 couches logicielles dans les outils de construction d'interfaces:
| Architecture des applications interactives |
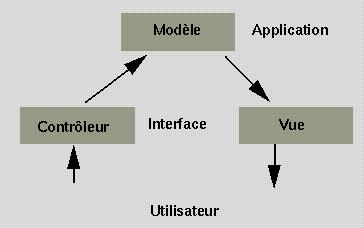
La couche présentation est chargée de présenter à l'écran les informations et d'interpréter les actions élémentaires de l'utilisateur. Elle correspond à une analyse et un écho lexicaux de l'interaction. La couche dialogue est chargée d'organiser la structure de l'interaction. En entrée, on peut l'assimiler à la description des différents modes d'une application, en sortie elle s'apparente à l'organisation des écrans et leurs enchaînements. La couche interface-application convertit les entrées de l'utilisateur en appels du noyau fonctionnel et réciproquement traduit les données fournies par le noyau fonctionnel en représentations structurées présentables à l'utilisateur.
Ce type de modularisation est particulièrement adapté aux interfaces à base de menus et d'écrans de saisie, ou pour la construction de l'interface de contrôle des applications à interaction graphique: la présentation se charge d'afficher les différents interacteurs (boutons, menus, zones de saisie...) et de réagir aux événements de base : inversion vidéo des boutons, appel des procédures associées aux boutons. L'essentiel des fonctions de présentation est pris en charge par les boîtes à outils actuelles. Le module de dialogue se charge d'organiser les principaux écrans et leur enchaînement. Le module d'interface avec l'application est constitué des différentes callbacks, procédures répondant aux actions principales de l'utilisateur (validation, changement de mode...) et appelant des fonctions de l'application, qui peut par exemple être un serveur de base de données.
Cependant cette modularisation n'est plus adaptée lorsque l'interaction est conforme (cad que l'on tache construire une bijection entre les objets du modèle conceptuel et ceux du modèle de l'application): chaque objet se doit d'avoir sa propre représentation et de fournir ses propres moyens d'interaction. Dès lors, la gestion du dialogue se trouve dissoute dans les interactions entre objets et utilisateurs, et il devient difficile de construire une application modulaire respectant le modèle ARCH. Un exemple typique des problèmes que posent cette modularisation en niveaux d'abstraction est celui de l'écho sémantique des commandes. Lorsqu'une action est effectuée, il est parfois nécessaire de fournir un écho sémantique, dépendant de l'état interne de l'application. Par exemple, une interface iconique fournissant à l'utilisateur un moyen de superposer des icônes par "drag and drop" a besoin d'informations sur la nature et l'état des objets correspondants aux icônes pour fournir un reflet lexical des actions autorisées. Dans ce cas, le module de présentation doit utiliser des informations propres à la sémantique de l'application. Une solution couramment proposée consiste à autoriser la délégation sémantique : le module de gestion de l'interface peut prendre à sa charge certaines des fonctionnalités dévolues à l'application.
La délégation sémantique n'est pas une bonne solution. Tout d'abord, elle impose une redondance de code : les mêmes fonctionnalités doivent se répéter dans le module de l'application et dans celui de l'interface. Cette redondance est contraire au principe même de la modularisation et conduit à des applications difficiles à maintenir. Plus important, la délégation sémantique n'autorise pas la situation inverse, c'est-à-dire les cas où l'application doit fournir un écho lexical de son état. L'exemple de la barre de progression d'un calcul est significatif : il est impossible de fournir un bon retour d'information à l'utilisateur sur le déroulement du calcul sans mêler étroitement la procédure de calcul et l'écho. Le processus en cours doit maintenir un compteur de déroulement, et appeler périodiquement tout au long du calcul des procédures de présentation indiquant son état d'avancement. L'interaction gestuelle fournit également de nombreux exemples où le module d'analyse des gestes est étroitement lié à la présentation et à l'application sans pouvoir être considéré comme faisant partie de l'un ou l'autre des modules.

Bien que sommaire, ce modèle s'est avéré très commode pour la création d'interfaces graphiques, fondées sur une conception par objets. Il est aisément extensible à d'autres formes d'interaction ou à tout type de représentation, puisque la vue et le contrôleur peuvent être spécialisés suivant les besoins. L'interaction est nécessairement complète (cad dire que tous les attributs des objets du modèle de l'application peuvent être contrôlés ou rendus explicites), puisque chaque objet peut posséder une vue et un contrôleur. Smalltalk étant faiblement typé, l'interaction n'est pas forcément conforme pour autant : à moins de construire une vue adaptée au type d'un objet particulier, une vue générique est utilisée, qui ne respecte pas nécessairement la sémantique de l'objet considéré et n'est pas toujours adaptée à l'objet. Par exemple, il est assez difficile d'éditer un dessin avec la vue générique, qui représente un dessin comme une liste d'objets graphiques, chacun composé d'un indicateur de type et d'une liste de coordonnées.
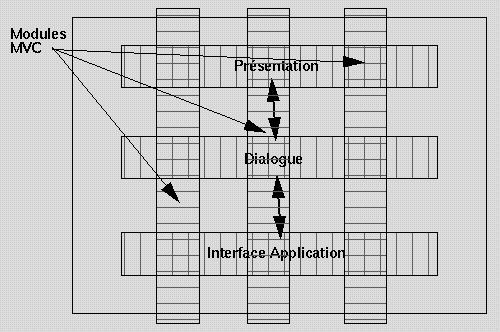
Nous qualifierons parfois ce type de modularisation de "transversale", par opposition à une modularisation "verticale" du type du modèle de Seeheim : chaque ensemble MVC possède sa propre gestion des aspects présentation, dialogue et sémantique de l'interaction (Figure 3).

Le modèle MVC présente toutefois quelques inconvénients : il ne prend pas en compte les contraintes liant les objets entre eux et la structure globale de l'interaction. Il est donc relativement mal adapté aux interfaces à base de menus et d'écrans de saisie, ou lorsque le modèle de dialogue est complexe. Plus important, il ne présente pas de vue d'une application sous forme de niveaux d'abstraction : fonctionnalités de haut niveau et aspects implantatoires sont présentés sur le même plan pour chaque objet considéré.

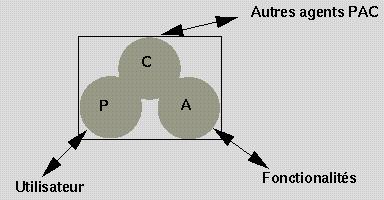
Le module d'abstraction représente la sémantique de l'objet. Il peut être comparé au "modèle" de MVC. Le module de présentation prend en charge les aspects vue et contrôle du modèle MVC. En effet, l'étroite dépendance entre la représentation d'un objet et les moyens de le manipuler (on ne peut agir utilement sur un objet non perçu) justifie une telle unification. Le module de contrôle regroupe les fonctionnalités d'interaction entre abstraction, présentation et les autres agents. De nombreuses extensions de PAC adaptées à des applications particulières (multimodalité : PAC-Amodeus [Nigay1993], Collecticiel [Salber, et al. 1994] ) enrichissent ce module ou décrivent certaines de ses particularités en fonction du contexte.
La distinction des aspects présentation et abstraction au sein d'un agent permet de séparer certains aspects implantatoires (du coté de la présentation ou celui de l'abstraction) du concept représenté par l'agent (module de contrôle). PAC permet également la conception du système sous forme d'une hiérarchie d'agents, des niveaux implantatoires aux niveaux abstraits. Les agents "conceptuels" (fonctionnalités générales de l'application, par exemple "édition de texte", "organiseur d'idée", "analyseur de requêtes") peuvent être constitués d'agents de plus bas niveau gérant des aspects de présentation, des aspects fonctionnels, ou les deux.
| Bibliothèques logicielles de base |
Un cadre de programmation est une bibliothèque de composants chargés de maintenir des structures de données et réaliser des opérations communes à la réalisation d'applications interactives à caractère graphique. Entre autres, il s'agit de gérer les entrées de l'utilisateur, le dessin, les contraintes de positionnement, les ressources (en définissant ce qu'est une ressource...), gérer l'insertion de l'application dans un environnement et établir un lien entre les objets d'interaction et la sémantique de l'application. Des services supplémentaires peuvent être inclus, et le sont souvent: gestion de l'annuler/refaire (lien fort avec la sémantique), gestion de l'aide en ligne, copier/coller, voire au dela de l'interaction, avec un support pour les entrées/sorties (persistance ou SGBD, réseau...).
Une toolkit repose sur un langage, un OS et un environnement d'utilisation (GUI du système hôte). Ce chapitre présente sous forme de note les principales caractéristiques des bibliothèques de bas niveau sur lesquelles elles reposent.
Double buffer, mécanismes de clipping, notion de port graphique, systèmes de coordonnées, matrices de transformations, modèles de couleurs, polices de caractères, gestions des pixmaps.
Exemples:
Exemples:
Exemples:
| Boites à outils et structuration des objets interactifs |
| Services fournis par les boites à outils |
| Composants prédéfinis des boites à outils et leur extension |
| Conclusion |
La taxonomie que nous avons présentée ne
se prêtant ni complète ni formelle. Il nous parait utile de
disposer d'une meilleure description des boites à outils, de leurs
caractéristiques et leurs propriétés, ainsi que des
solutions adaptées et ou adoptables dans chaque sous-domaine. C'est
ce type de sujet que nous souhaitons orienter les travaux de l'atelier:
Établissement d'une taxonomie plus précise des boites à
outils, de leurs mécanismes fondamentaux et des services qu'elles
proposent.
| Bibliographie |