Outils
et Méthodes de Construction d'Interfaces
Tutoriel IHM'98, Thomas Baudel & Michel Beaudouin-Lafon
Autres textes sur les outils et les toolkits...
Lorsque l'analyse des besoins pour un logiciel est réalisée,
ou tout au moins ceux-ci sont compris et explicités, la réalisation
d'un logiciel interactif nécéssite deux étapes supplémentaires:
la mise en forme d'un modéle implémentable de l'application,
c'est à dire une architecture du logiciel, et la réalisation
proprement dite au moyens d'outils logiciels. C'est à ces deux phases
du développement que se consacre cet atelier.
En ce qui concerne les architectures logicielles, nous nous contenterons
d'un rappel des modèles d'architecture existants et de leur mise
en oeuvre. Il existe une abondante bibliographie sur ces sujets, dont on
mentionne quelques références importantes. En revanche, il
existe peu de travaux sur la taxonomie et la formalisation des outils logiciels
de création d'interfaces, et c'est pourquoi il nous parait utile
de présenter plus en détails ces aspects.
Il existe un vaste choix d'outils de construction des interfaces, pour
des raisons matérielles et historiques (différents constructeurs,
progrès technologique) ou pour répondre à des besoins
différents: interaction graphique ou interfaces pour l'informatique
de gestion, prototypage ou application à contrainte de performance
forte, progiciel ou développement à façon. Cependant,
de nombreux concepts se retrouvent entre ces outils, hélas rarement
explicités.Nous présenterons donc les bases logicielles communes
aux outils actuels, leurs motivations et d'entamer une taxonomie de ces
outils.
Tout d'abord, on distingue 3 couches logicielles dans les outils de
construction d'interfaces:
-
Les bibliothèques de base: bibliothèques graphiques,
gestions des dispositifs d'entrée et communication entre processus,
gestion des ressources, intégration dans le système hôte.
-
Les boites à outils pour l'interaction fournissent:
-
Une architecture d'agents interactifs et un modèle de communication
entre ces agents (et avec les dispositifs d'entrée/sortie) permettant
de structurer une application de façon extensible et maintenable.
-
Des services et programmes communs évitant la reprogrammation de
mécanismes courants (gestion des ressources et préférences,
gestion des entrées/sorties, du réaffichage, copier/coller,
glisser/déplacer, menus de base...).
-
Des composants prêts à l'emploi (boutons, menus, boites de
dialogues...) intégrables tels quels dans une application. Ceux-ci
sont souvent personnalisables ou dérivables pour s'adapter à
différents besoins.
-
Les outils interactifs de construction d'interfaces et langages
de scripts, permettant une mise en oeuvre rapide des mécanismes
de la boite à outils. Dans l'état actuel,
-
les outils interactifs sont soit des générateurs d'écrans
évolués, donc ne prenant en compte qu'une partie limitée
des besoins, notamment ne permettant pas de construire une architecture
d'application fiable, soit des prototypes de laboratoires, montrant des
concepts intéressant de programmation graphique d'interfaces, mais
n'ayant pas encore fait leurs preuves dans des applications réelles.
-
les langages de scripts ne sont qu'une surcouche de commandes au dessus
d'une boite à outils, reprenant ses concepts de bases et permettant
une mise en oeuvre plus rapide grace à un interpréteur.
La description des mécanismes de base des outils interactifs requiert
donc une présentation des structures des bibliothèques de
base. Puis nous présenterons les principales architectures existantes,
sous la forme de design patterns qui se retrouvent sous une forme
ou une autre. Mais tout d'abord, le bref rappel sur les modèles
d'architecture.
| Architecture
des applications interactives |
Note: cette introduction aux modèles
d'architecture est extraite de la thèse de Thomas Baudel, LRI, 1995.
Architecture en niveaux d'abstraction
Le modèle de Seeheim [Pfaff 1985] est le premier modèle
proposé permettant de structurer l'interface d'une application.
Ce modèle présuppose l'existence d'un ensemble de fonctionnalités,
modularisé et dénommé l'application. Cette application
a une interface (de programmation) exportée qui peut être
appelée par le module chargé de présenter les informations
et de structurer l'interaction. Le modèle ARCH [Bass, et al. 1992]
est un perfectionnement de Seeheim destiné essentiellement à
fournir une plateforme adaptable aux outils existants. Le module de gestion
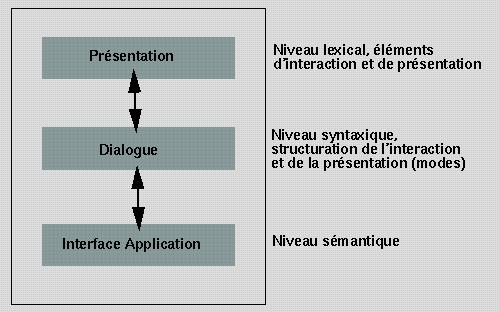
de l'interface est découpé suivant un modèle linguistique:
l'interface est constituée de trois couches logicielles superposées.
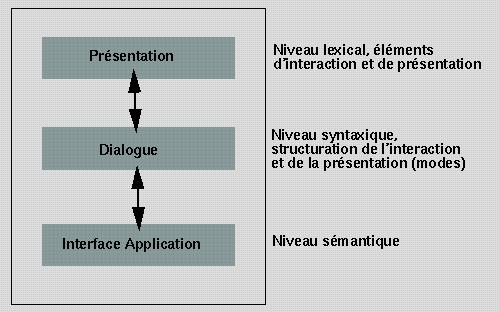
 Figure 1 : Modèle de Seeheim
La couche présentation est chargée de présenter à
l'écran les informations et d'interpréter les actions élémentaires
de l'utilisateur. Elle correspond à une analyse et un écho
lexicaux de l'interaction.
La couche dialogue est chargée d'organiser la structure de l'interaction.
En entrée, on peut l'assimiler à la description des différents
modes d'une application, en sortie elle s'apparente à l'organisation
des écrans et leurs enchaînements.
La couche interface-application convertit les entrées de l'utilisateur
en appels du noyau fonctionnel et réciproquement traduit les données
fournies par le noyau fonctionnel en représentations structurées
présentables à l'utilisateur.
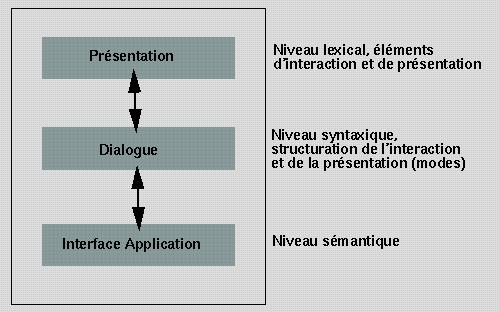
Figure 1 : Modèle de Seeheim
La couche présentation est chargée de présenter à
l'écran les informations et d'interpréter les actions élémentaires
de l'utilisateur. Elle correspond à une analyse et un écho
lexicaux de l'interaction.
La couche dialogue est chargée d'organiser la structure de l'interaction.
En entrée, on peut l'assimiler à la description des différents
modes d'une application, en sortie elle s'apparente à l'organisation
des écrans et leurs enchaînements.
La couche interface-application convertit les entrées de l'utilisateur
en appels du noyau fonctionnel et réciproquement traduit les données
fournies par le noyau fonctionnel en représentations structurées
présentables à l'utilisateur.
Ce type de modularisation est particulièrement adapté
aux interfaces à base de menus et d'écrans de saisie, ou
pour la construction de l'interface de contrôle des applications
à interaction graphique: la présentation se charge d'afficher
les différents interacteurs (boutons, menus, zones de saisie...)
et de réagir aux événements de base : inversion vidéo
des boutons, appel des procédures associées aux boutons.
L'essentiel des fonctions de présentation est pris en charge par
les boîtes à outils actuelles. Le module de dialogue se charge
d'organiser les principaux écrans et leur enchaînement. Le
module d'interface avec l'application est constitué des différentes
callbacks, procédures répondant aux actions principales de
l'utilisateur (validation, changement de mode...) et appelant des fonctions
de l'application, qui peut par exemple être un serveur de base de
données.
Cependant cette modularisation n'est plus adaptée lorsque l'interaction
est conforme (cad que l'on tache construire une bijection entre les objets
du modèle conceptuel et ceux du modèle de l'application):
chaque objet se doit d'avoir sa propre représentation et de fournir
ses propres moyens d'interaction. Dès lors, la gestion du dialogue
se trouve dissoute dans les interactions entre objets et utilisateurs,
et il devient difficile de construire une application modulaire respectant
le modèle ARCH. Un exemple typique des problème que posent
cette modularisation en niveaux d'abstraction est celui de l'écho
sémantique des commandes. Lorsqu'une action est effectuée,
il est parfois nécessaire de fournir un écho sémantique,
dépendant de l'état interne de l'application. Par exemple,
une interface iconique fournissant à l'utilisateur un moyen de superposer
des icônes par "drag and drop" a besoin d'informations sur la nature
et l'état des objets correspondants aux icônes pour fournir
un reflet lexical des actions autorisées. Dans ce cas, le module
de présentation doit utiliser des informations propres à
la sémantique de l'application. Une solution couramment proposée
consiste à autoriser la délégation sémantique
: le module de gestion de l'interface peut prendre à sa charge certaines
des fonctionnalités dévolues à l'application.
La délégation sémantique n'est pas une bonne solution.
Tout d'abord, elle impose une redondance de code : les mêmes fonctionnalités
doivent se répéter dans le module de l'application et dans
celui de l'interface. Cette redondance est contraire au principe même
de la modularisation et conduit à des applications difficiles à
maintenir. Plus important, la délégation sémantique
n'autorise pas la situation inverse, c'est-à-dire les cas où
l'application doit fournir un écho lexical de son état. L'exemple
de la barre de progression d'un calcul est significatif : il est impossible
de fournir un bon retour d'information à l'utilisateur sur le déroulement
du calcul sans mêler étroitement la procédure de calcul
et l'écho. Le processus en cours doit maintenir un compteur de déroulement,
et appeler périodiquement tout au long du calcul des procédures
de présentation indiquant son état d'avancement. L'interaction
gestuelle fournit également de nombreux exemples où le module
d'analyse des gestes est étroitement lié à la présentation
et à l'application sans pouvoir être considéré
comme faisant partie de l'un ou l'autre des modules.
Architecture a objets interactifs (agents)
Le système Smalltalk [Goldberg et Robson 1983] fut le premier
à fournir une véritable interaction graphique dans un environnement
intégré. Pour répondre aux difficultés posées
par la conception d'applications fortement interactives, le modèle
de modularisation MVC fut développé et utilisé avant
même d'être conceptualisé. Ce modèle est présenté
assez complètement par Kurt Schmuker [Schmuker 1986]. Des exemples
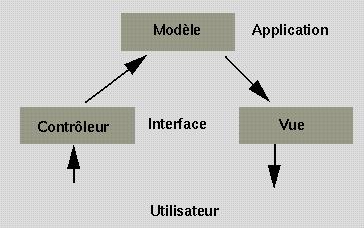
et applications sont fournis par [Krasner et Hope 1988]. Dans le modèle
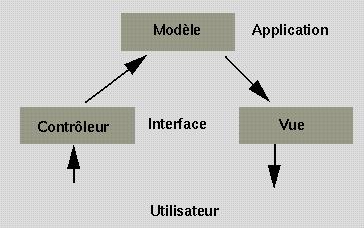
MVC, chaque objet du système possède une vue et un contrôleur.
Le rôle de la vue est de fournir une représentation manipulable
de l'objet, celui du contrôleur d'interpréter les entrées
en changements d'états sur l'objet.
 Figure 2 : Modèle MVC (Smalltalk)
Figure 2 : Modèle MVC (Smalltalk)
Bien que sommaire, ce modèle s'est avéré très
commode pour la création d'interfaces graphiques, fondées
sur une conception par objets. Il est aisément extensible à
d'autres formes d'interaction ou à tout type de représentation,
puisque la vue et le contrôleur peuvent être spécialisés
suivant les besoins. L'interaction est nécessairement complète
(cad dire que tous les attributs des objets du modèle de l'application
peuvent être controlés ou rendus explicites), puisque chaque
objet peut posséder une vue et un contrôleur. Smalltalk étant
faiblement typé, l'interaction n'est pas forcément conforme
pour autant : à moins de construire une vue adaptée au type
d'un objet particulier, une vue générique est utilisée,
qui ne respecte pas nécessairement la sémantique de l'objet
considéré et n'est pas toujours adaptée à l'objet.
Par exemple, il est assez difficile d'éditer un dessin avec la vue
générique, qui représente un dessin comme une liste
d'objets graphiques, chacun composé d'un indicateur de type et d'une
liste de coordonnées.
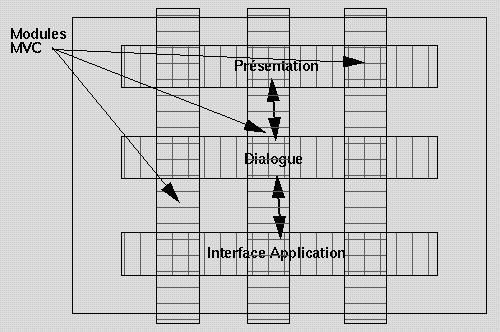
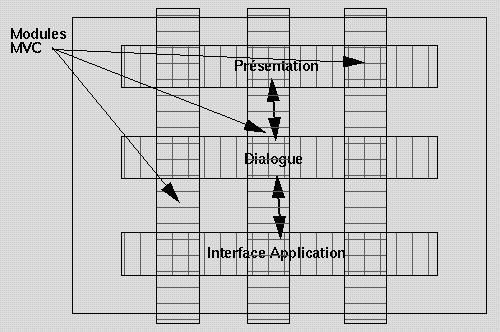
Nous qualifierons parfois ce type de modularisation de "transversale",
par opposition à une modularisation "verticale" du type du modèle
de Seeheim : chaque ensemble MVC possède sa propre gestion des aspects
présentation, dialogue et sémantique de l'interaction (Figure
3).
 Figure 3 : MVC et Seeheim définissent des stratégies
de modularisation perpendiculaires.
Figure 3 : MVC et Seeheim définissent des stratégies
de modularisation perpendiculaires.
Le modèle MVC présente toutefois quelques inconvénients
: il ne prend pas en compte les contraintes liant les objets entre eux
et la structure globale de l'interaction. Il est donc relativement mal
adapté aux interfaces à base de menus et d'écrans
de saisie, ou lorsque le modèle de dialogue est complexe. Plus important,
il ne présente pas de vue d'une application sous forme de niveaux
d'abstraction : fonctionnalités de haut niveau et aspects implantatoires
sont présentés sur le même plan pour chaque objet considéré.
Synthèse
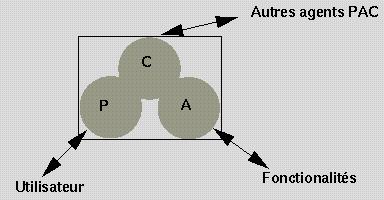
Le modèle PAC [Coutaz 1990] propose une synthèse de
ces deux approches permettant de prendre en compte les relations et contraintes
liant les objets entre eux, et de fournir une hiérarchie de niveaux
d'abstraction pour la conception de l'application. PAC repose sur le concept
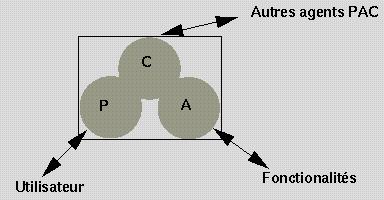
d'agent, qui peut être constitué de trois modules (Figure
4) :
 Figure 4 : Un agent du modèle PAC
Le module d'abstraction représente la sémantique de l'objet.
Il peut être comparé au "modèle" de MVC.
Le module de présentation prend en charge les aspects vue et contrôle
du modèle MVC. En effet, l'étroite dépendance entre
la représentation d'un objet et les moyens de le manipuler (on ne
peut agir utilement sur un objet non perçu) justifie une telle unification.
Le module de contrôle regroupe les fonctionnalités d'interaction
entre abstraction, présentation et les autres agents. De nombreuses
extensions de PAC adaptées à des applications particulières
(multimodalité : PAC-Amodeus [Nigay1993], Collecticiel [Salber,
et al. 1994] ) enrichissent ce module ou décrivent certaines de
ses particularités en fonction du contexte.
Figure 4 : Un agent du modèle PAC
Le module d'abstraction représente la sémantique de l'objet.
Il peut être comparé au "modèle" de MVC.
Le module de présentation prend en charge les aspects vue et contrôle
du modèle MVC. En effet, l'étroite dépendance entre
la représentation d'un objet et les moyens de le manipuler (on ne
peut agir utilement sur un objet non perçu) justifie une telle unification.
Le module de contrôle regroupe les fonctionnalités d'interaction
entre abstraction, présentation et les autres agents. De nombreuses
extensions de PAC adaptées à des applications particulières
(multimodalité : PAC-Amodeus [Nigay1993], Collecticiel [Salber,
et al. 1994] ) enrichissent ce module ou décrivent certaines de
ses particularités en fonction du contexte.
La distinction des aspects présentation et abstraction au sein
d'un agent permet de séparer certains aspects implantatoires (du
coté de la présentation ou celui de l'abstraction) du concept
représenté par l'agent (module de contrôle). PAC permet
également la conception du système sous forme d'une hiérarchie
d'agents, des niveaux implantatoires aux niveaux abstraits. Les agents
"conceptuels" (fonctionnalités générales de l'application,
par exemple "édition de texte", "organiseur d'idée", "analyseur
de requêtes") peuvent être constitués d'agents de plus
bas niveau gérant des aspects de présentation, des aspects
fonctionnels, ou les deux.
Mise en oeuvre des modèles d'architecture
La mise en oeuvre de ses modèles est l'activité principal
du réalisateur d'une interface: passer d'une spécification
a une architecture en termes d'agents PAC, puis implanter cette architecture
dans un logiciel est le centre de son savoir faire. Nous ne nous étendrons
pas sur ce passage délicat de la description de la tâche (modèle
conceptuel) et la spécification fonctionnelle au modèle de
l'application et spécification détaillée, si ce n'est
pour indiquer que c'est le sujet de nombreux travaux, dont quelques unes
des contributions proposées pour l'atelier.
| Bibliothèques
logicielles de base |
L'objectif d'une boite a outils est de fournir un cadre de programmation
adéquat pour implanter certaines portions de l'interface utilisateur
d'une application. Par la suite, nous considérerons essentiellement
des applications à caractère graphique telles qu'on les trouvent
actuellement sur les stations de travail et ordinateurs personnels. Lorsque
cela nécéssaire, nous évoquerons les possibilités/restrictions
qui se posent pour d'autres environnements matériels. Il convient
cependant de préciser ce qu'on entends par cadre de programmation"
Un cadre de programmation est une bibliothèque de composants
chargés de maintenir des structures de données et réaliser
des opérations communes à la réalisation d'applications
interactives à caractère graphique. Entre autres, il s'agit
de gérer les entrées de l'utilisateur, le dessin, les contraintes
de positionnement, les ressources (en définissant ce qu'est une
ressource...), gérer l'insertion de l'application dans un environnement
et établir un lien entre les objets d'interaction et la sémantique
de l'application. Des services supplémentaires peuvent être
inclus, et le sont souvent: gestion de l'annuler/refaire (lien fort avec
la sémantique), gestion de l'aide en ligne, copier/coller, voire
au dela de l'interaction, avec un support pour les entrées/sorties
(persistance ou SGBD, réseau...).
Une toolkit repose sur un langage, un OS et un environnement d'utilisation
(GUI du systeme hôte). Ce chapitre présente sous forme de
note les principales caractéristiques des bibliothèques de
bas niveau sur lesquelles elles reposent.
Modèles graphiques
Modéle d'affichage: direct (le réaffichage est explicite),
indirect (une liste d'objets graphique est maintenue par l'application,
Modéle de dessin: sans état (tous les paramètres
du dessin sont spécifiés explicitement), avec état:
Double buffer, mécanismes de clipping, notion de port graphique,
systèmes de coordonnées, matrices de transformations, modèles
de couleurs, polices de caractères, gestions des pixmaps.
Exemples:
-
X (modèles de couleur, notion de gc, modèle client/serveur,
imposant la gestion de pixmaps...),
-
OpenGL (coordonnées flottantes, matrices de transformations, manipulation
d'images...),
-
Postscript (notion de path, gestion des polices de caractères) et
DPS,
-
Quickdraw et ses extensions (primitives trappables, modéle de dessin
semi structuré avec QDGX),
-
GD de win32, DirectDraw et Direct3D...
Modèles d'entrée
Entrée synchrone: exemple: printf/scanf, GKS.
Entrée asynchrone: interruptions, mécanismes d'événements.
Exemples:
-
X (client/serveur)
-
GKS/PHIGS (entrées abstraites),
-
MacOS Event Manager (possibilités de traps et d'interruptions),
-
Win32 (multithread natif)
Systèmes de fenêtrage et intégration
dans l'environnement
Toute application interactive s'insère dans un système hote.
L'utilisateur étant naturellement multitache, il importe que son
outil supporte les besoins de son activité en lui permettant d'utiliser
plusieurs applications et de faire communiquer ses applications entre elles.
Exemples:
-
X et ses window manager et session manager.
-
MacOS, le clipboard, publish/subscribe, AppleEvents, AppleScript...
-
Win32 et OLE/COM
-
Évolution vers une approche centrée sur le document
Note sur les toolkits multiplateformes
Une boite a outils multiplateforme présente une implantation abstraite
des bibliothèques de base et réalise un adaptateur sur ces
primitives pour chaque plate-forme considérée.
| Boites
a outils et structuration des objets interactifs |
Au centre de toute boite a outils se trouve la notion d'agent (objet
réactif, interacteur, glyph, widget...). Une application se définit
comme un ensemble de tels objets fournissant les fonctions suivantes:
-
méthode(s) de dessin
-
méthode(s) de réaction aux événements
-
dispositifs d'entrée
-
messages du système
-
messages des autres composants (notification)
-
méthodes de négociation de contraintes de placement
-
sémantique propre
-
éventuellement, ressources et paramétres de présentation
spécifiques
Ces objets sont composables, hiérarchisables et spécialisables,
avec plus ou moins de facilité suivant les boites a outils.
| Services
fournis par les boites a outils |
-
Classes de bases
Conteneurs, algorithmes de bases (tri, recherche...), gestionnaire
de mémoire, chaines de caractère, encapsulation de l'OS (threads,
fichiers, communication inter et intra-processus, timers), objets géométriques...
Helas, malgré de récents progrés (stl...), il n'existe
pas de couche d'utilitaires de base suffisament standard, ce qui fait que
presque toutes les boites a outils doivent redéfinir leurs classes
de bases.
-
Dessin
La boite à outils dispose d'une description des ressources disponibles
à la présentation du contenu de l'application. Dans la plupart
des cas, il s'agit d'un écran, couleur, avec des capacités
graphiques que l'on peu supposer uniformes sur l'ensemble des stations
de travail (de plus en plus).
De même que pour la gestion des entrées et des objets
intéressés par les événements, la BAO maintien
un modéle de présentation des structures de données
de l'application permettant de délester cette dernière d'activités
telles que l'affichage, le maintien de contraintes de position ou de taille.
Pour des raisons logiques, cette structure de données a de bonnes
raisons d'être partagée avec la première, au moins
pour ce qui est des événements comprenant un aspect "graphique",
tels que les événements de la souris.
-
Distribution des événements, notification
Une boite à outils permet de maintenir un processus à l'écoute
des actions de l'utilisateurs. Pour cela, elle utilise un modèle
à événement: Chaque action est échantillonnée
en événement discret portant un type, des paramètres
propres aux types (emplacement...) ainsi que des paramètres sur
l'état des dispositifs ou du système au moment ou l'action
s'est produite: état des "modifieurs", fenètre située
sous le pointeur...).
La toolkit doit posseder un modèle des objets de l'application
lui permettant de déterminer le ou lesquels des objets doivent être
informés de l'événement pour le transformer (directement
ou non) en un changement de l'état de l'application.
À l'heure actuelle, deux modèles prédominent:
les systèmes à boucle simple, ou le processus traite séquentiellement
les événements, et les modèles à threads, ou
chaque événement est interprété indépendemment.
Des modèles plus anciens incluent l'entrée d'événements
abstraits, du type "entrée d'une chaine", "entrée d'une liste
de points"... Ces modéles ont été abandonnés
depuis une dizaine d'années.
-
Placement
Les types de placement: statique (Mac ou Windows), par contraintes
(globales ou hiérarchie). Modèles de contraintes: Form
de Motif, place de tk, TeX de InterViews.
Types de modèles : purement hiérarchique, DAG, placement
implicite ou externe...
-
Incorporation dans l'environnement:
Création de fenêtres
publish/subscribe, OLE/COM...
-
Gestion de l'annuler/refaire
Méthodes simples: un seul niveau de undo/redo, par retard
entre l'interface et le noyau fonctionel (MacDraw 1, Netscpae composer)
Multiples niveaux de undo: nécéssite une structuration
des actions de l'utilisateurs en commandes sur le noyau fonctionnel. Distinction
des commandes de présentation (non-annulables) des commandes modifiant
l'application (annulables).
Evolution récente (Maya) : un historique de construction éditable
par objets.
Points délicats: gestion de la sélection et du undo,
effets de bords des fonctions rendant des opérations non annulable,
alongement du temps de développement (+ 50%). Solution partielle:
notion de méta-commandes (ou undo-chunks) et commandes simples
-
Ressources/préférences
MacOS: ressources typées, même le noyau fonctionel
est une ressource !
X: ressources hiérarchisées (par classe et instance),
non typées
Windows: ressources compilées avec l'application, non-éditables
(en tout cas, pas prévu pour).
-
Événements non-standards, dispositifs d'entrée
non-standards
-
Gestion des modes : notion de 'manipulateur', d'outils
-
Support pour la mise au point et la maintenance: DebugGlyph de Interviews
-
Internationalisation: passe par une gestion des ressources
étendue, mais non suffisant: exemple: entrée de
texte.
-
Support pour la communication avec des noyaux fonctionnels
SGBD et persistence de l'information (ODBC), Réseaux (Wininet, ISAPI),
moteurs de visualisation, animation (Performer, Inventor), multimédia
(quicktime, libaudio...)...
-
Futures directions: prise en compte du contexte d'utilisation,
des utilisateurs multiples... Des dispositifs d'entrée non-standards,
des gestes...
| Composants
prédéfinis des boites a outils et leur extension |
Composants prédéfinis
-
Composants de bases: Boutons, menus,
-
Conteneurs: Zones scrollables, partageables, gestionnaires de positionnement,
fenetres principales, palettes, canvas(drawing area)
-
Composants complexes:
-
Zones de listes
-
Zone de texte (éditable, nonéditable, numérique, multiligne,
formatable...)
-
Zone de dessin
-
Zones de dessins spécialisées (Gantt Chartt...)
-
Dialogues: Alertes, Sélecteur de fichier, sélecteurs de couleurs
et paramètres de dessin...
Mécanismes d'extension
Paramétrage: (ex: ressources Xt/Motif)
Redéfinitions: (ex: Mac toolbox)
Dérivation (ex: Views, ou autres)
Composition (ex: InterViews)
Notion de 'direction de dérivation'
Délégation
Exemples de toolkits: InterViews/Fresco, IlogViews, X/Motif, Win32/MFC,
AWT, tk/tcl, MacOS toolbox, gnutk, DPS...
La taxonomie que nous avons présentée ne se prétant
ni complète ni formelle. Il nous parait utile de disposer d'une
meilleure description des boites a outils, de leurs caractéristiques
et leus propriétés, ainsi que des solutions adptées
et ou adoptables dans chaque sous-domaine. C'est ce ce type de sujet que
nous souhaitons orienter les travaux de l'atelier: Établissement
d'une taxonomie plus précise des boites à outils, de leurs
mécanismes fondamentaux et des services qu'elles proposent.
-
[Apple 1986-1998] Apple, Inside Macintosh. Addison-Wesley. 1986-1998.
-
[Bass, et al. 1992] Bass, L., Cockton, G. et Unger, C., A Reference Model
for Interactive System Construction, in Engineering for Human-Computer
Interaction, Larson, J. et Unger, C., Editor. 1992, IFIP, North-Holland:
p. 1-11.
-
[Beaudouin-Lafon 1988] Beaudouin-Lafon, M. User Interface Support for the
Integration of Software Tools:an Iconic Model of Interaction. in actes
de Proc. ACM Symposium on Software Development Environments (SIGSOFT).
pp. 187-196. 1988. .
-
[Beaudouin-Lafon 1993] Beaudouin-Lafon, M. De l'usage des capteurs de contexte
dans les systèmes interactifs. in actes deIHM, Conférence
sur l'interaction homme-machine. pp. . 1993. Ecole centrale de Lyon.
-
[Beaudouin-Lafon, et al. 1991] Beaudouin-Lafon, M., Berteaud, Y., Chatty,
S., Fekete, J.-D. et Baudel, T. The X Television -- C++ Library for Direct
Manipulation Interfaces. rapport de recherche LRI, Université de
Paris XI. 1991
-
[Card, et al. 1991] Card, S., Mackinlay, J. et Robertson, A Morphological
Analysis of the Design Space of Input Devices, ACM Transactions on Information
Systems. Vol. 9, 2 p. 99-122. 1991.
-
[Coutaz 1990] Coutaz, J., Interfaces homme-ordinateur. Dunod. 1990.
-
[Krasner et Hope 1988] Krasner, G. et Hope, S.,A Cookbook for using the
Model-View-Controller User Interface Paradigm in Smalltalk-80, Journal
of Object-Oriented Programming. Vol. 1, 3 p. 26-49. 1988.
-
[Gamma et al.] Erich Gamma, Richard Helm, Ralph Johnson and John Vlissides.Design
Patterns, Elements of Reusable Object-Oriented Software, ISBN 0-201-
63361-2 , 1997, Addison-Wesley.
-
[Myers, et al. 1990] Myers, B., Giuse, D., Dannenberg, R. et al., e.,Garnet:
Comprehensive Support for Graphical, Highly Interactive User Interfaces,
Computer Magazine. Vol. , Novembre. 1990.
-
[Nigay et Coutaz 1995] Nigay, L. et Coutaz, J. A Generic Platform for Addressing
the Multimodal Challenge. in actes de SIGCHI'95. pp. 98-105. 1995. ACM
& Addison-Wesley.
-
[Nigay 1993] Nigay, L. Conception et modélisation des systèmes
interactifs : application aux interfaces multimodales, Thèse de
Doctorat, IMAG et Université Joseph Fourier, Grenoble. 1993
-
[Pfaff 1985] Pfaff, G., User Interface Management Systems. Springer Verlag.
1985.
-
[Goldberg et Robson 1983] Goldberg, A. et Robson, D., Smalltalk-80: The
Language and its Implementation. Addison-Wesley. 1983.
-
[Salber, et al. 1994] Salber, D., Nigay, L. et Coutaz, J. Extending the
Scope of PAC-Amodeus to Cooperative Systems. in actes de CSCW'94, Workshop
on Software Architectures for Cooperative Systems. pp. . 1994. ACM.
-
[Schmuker 1986] Schmuker, K. J., Object Oriented Programming for the Macintosh.
Hayden. 1986.
| Résumé
des prises de position |
Passage de la spécification à l'architecture:
Balbo et al.: Modéles de tâche et description opérationelle
de tâche en contexte industriel
Piel et al.: Utilisation de UMLpour la spécification de collecticiel.
Hamy et al.: Propriétés d'un formalisme général
de descriptin d'IHMs multimodales
Structure des outils, et plus particulièrement des mécanismes
de communcation entre objets logiciels:
Accot et al.: pour un langage dédié, focalisation sur la
distribution des événements.
Roussel et al.: distribution des événements, multiples sources
d'événements.
Dragicevic: événements non standard, émulation de
dispositifs d'entrée
-
Mécanismes de structuration des interacteurs: passages de messages,
notification, callbacks, événements, distribution, synchronicité,
modes, automates... établissement d'une taxonomie de l'existant
et de ses limites
-
De la tâche (modèle conceptuel) au modèle de l'application
(modèle d'interaction + structuration): comment se fait le passage
de l'un a l'autre (modèles d'architecture dans la pratique)
-
Boites a outils: quels services fourni une boite a outils, taxonomie et
découpage des différents services fournis, se basant sur
l'existant.
Autres textes sur les outils et les toolkits...